前言
最近发现腾讯云的云开发是可以嫖六个月的(别问我,学生优惠),而且刚好twikoo的vercel api很慢,就换上了,刚好发现两者的api不一样,原来的js需要修改(post参数不一样,原本返回的json现在嵌套了一层,遂给出教程。该js基于CommentBarrage3.0(其实是全版本通用修改?),参考:
引用站外地址
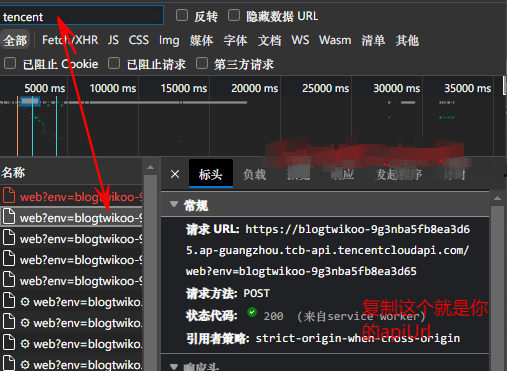
apiUrl的获取
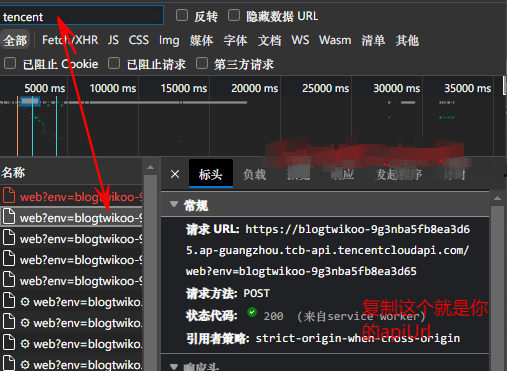
在原有的js配置项中有apiUrl,可以这么获取:

23.1.22更新:原有版本因为accesstoken问题改为了自动获取,您无需手动获取token。
js的修改
js则需要这么修改,修改了一些api解析部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| ...
function initCommentBarrage(){
try{
var data = JSON.stringify({
"access_token": JSON.parse(localStorage.getItem("access_token_{envid}")).content,
"dataVersion": "2020-01-10",
"env": "{envid}",
"function_name": "twikoo",
"request_data": `{"event":"COMMENT_GET","url":"${commentBarrageConfig.pageUrl}"}`,
"seqId": "3e580ab19eb64",
"action": "functions.invokeFunction"
});
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.addEventListener("readystatechange", function() {
if(this.readyState === 4) {
commentBarrageConfig.barrageList = commentLinkFilter(JSON.parse(JSON.parse(this.responseText).data.response_data).data);
...
});
xhr.open("POST", commentBarrageConfig.twikooUrl);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send(data);
}catch(e){setTimeout(()=>{initCommentBarrage()},100)}
}
...
|
水文成功,经验+3,告辞(雾)
基于腾讯云Cloudbase云开发的Twikoo评论弹幕扩展